昨今、DX推進やIT人材不足の流れから、プログラミングの専門的な知識やスキルが不要でアプリを作成できる「ノーコードツール」に注目が集まっています。そのなかで今回は、洗練されたデザインのアプリが簡単に作れるAdalo(アダロ)というノーコードツールを使ってみました。最近日本でも人気が高まっているという噂ですが、はたしてどんなツールなのでしょうか?

Adaloは、2018年に登場したアメリカ発のノーコードツールです。Platio(プラティオ)や、以前ご紹介したAppSheetと同じくプログラミングは不要、ドラッグ&ドロップでパーツをはめ込んでいくようにして簡単にアプリを作成できるプラットフォームになっています。
また、すべてクラウドで利用でき、環境の構築、準備も不要です。PCとブラウザさえあればすぐにアプリを作り始められますので、サーバーやデータベースを用意する必要もありません。
ノーコードツールの導入を検討している方は、以下の記事もぜひご覧ください。10種類のツールを厳選し、それぞれの特徴や導入事例を分かりやすくまとめています。併せてツールの選び方もご紹介していますので、自社に最適なノーコードツールを見つけられるはずです。
Adaloの最大の特徴としては、通常の「Webアプリ」に加えて「プログレッシブWebアプリ」さらに、「ネイティブアプリ」(Google PlayやApp Storeのようなアプリケーションストア経由で配信しインストールするアプリ)を作れることです。ここが今まで紹介したAppSheetとやや異なる部分です。ストアで配信できますので、社内向けアプリだけではなくコンシューマー向けのアプリもリリースできるということです。現にAdaloを使って作られたアプリがいくつも公開されています。
Adaloのようにノーコードでアプリを作成できるツールは他にもあり、なかでも「Platio」や「Glide」、「Bubble」、「AppSheet」が人気です。
それぞれ特徴が異なるため、目的に合ったものを選ばないと導入後に「思ったように使えない」と困ってしまうかもしれません。
以下の記事ではツールの違いや選び方のポイントを解説していますので、併せてご確認ください。
Adaloの料金プランは2022年に改定され、3種類から5種類の料金プランになりました。
| Free | 0/月 |
|---|---|
| Starter | $45/月 |
| Professional | $65/月 |
| Team | $200/月 |
| Business | $250/月 |
無料プランでは、データの上限が200レコード、月間1000アクションまで作業可能です。しかし、ストア公開機能やプッシュ通知機能には対応していません。有料プランは4種類です。有料プランにはすべて、ストア公開機能とプッシュ通知機能が付いています。なお、有料プランは年間契約すると20%引きとなります。無料プランはパイロット運用的な使い方に限られ、本格的に展開するのなら課金が必要という印象です。最新の料金プランはこちらをご確認ください。
ツールによって提供されている機能が異なるため、自社の業務に必要な機能が使えるのかを導入前にしっかりと確認した方が良いでしょう。たとえば、製造現場向けのアプリには、位置情報の取得やプッシュ通知、QRコード生成といった機能があると便利です。
提供されている機能を確認せずに決めてしまうと、「欲しかった機能に対応していない」「必要な機能が有料版にしかない」と後悔する可能性もあります。以下の記事ではツール選定時によくある失敗や回避するためのチェックポイントについて解説していますので、ご参考にしてみてください。
前述したようにAdaloでは「プログレッシブWebアプリ」というアプリを作成できます。以下、PWAと略して記載します。
PWAとは、スマホのネイティブアプリに近いWebアプリ、というものです。通常のWebアプリはSafariやChromeといったWebブラウザの中で動作しますが、PWAの場合そうではなく、独自アイコンから起動し、URLの書かれたツールバーなども出てこないので、画面表示がまるでネイティブアプリのようです。
ほかにもPWAでは、オフライン動作、ポップアップ通知などネイティブアプリに近い機能も使えますが、これらが動作するかどうかは機種やOSなどの環境に左右されるようです。
ここからはAdaloを触ってみることにしましょう。まずはAdaloのテンプレートをそのまま使って、アプリ作成から使用するまでの流れを確認してみることにしました。
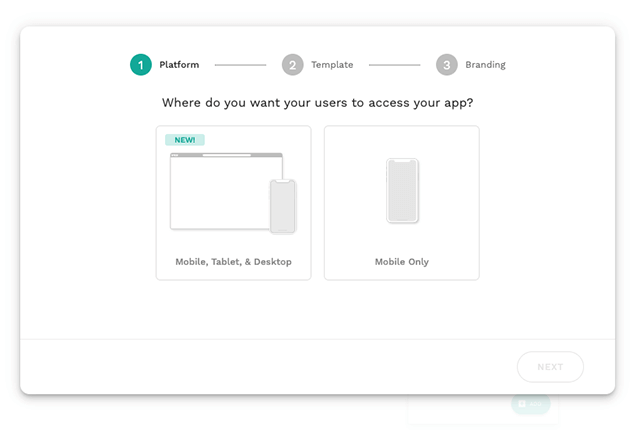
新規アプリ作成に際して、最初に3ステップのダイアログが出てきます。特にこの1ステップ目が重要な選択肢になりますので注意が必要です。

Mobile, Tablet, & DesktopとMobile Onlyの二つのうち、どちらかを選びます。
無料プランだとネイティブアプリをリリースすることはできませんがPWAは使えますので、決められた範囲で共有するには支障はありません。

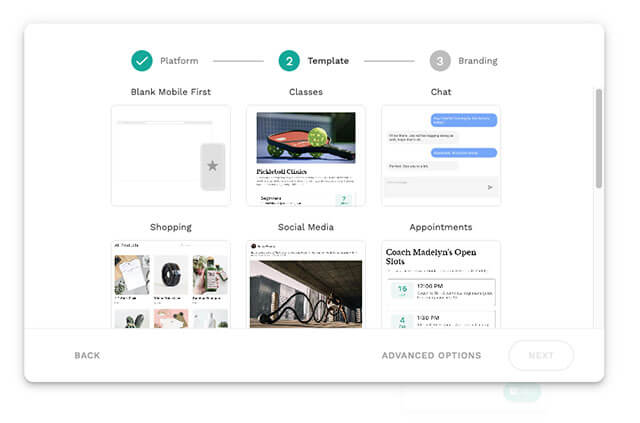
10種類あるテンプレートのうち、今回はChatを選んでみました。

これはあとから変更可能な項目です。デフォルトの色調で充分オシャレなのがAdaloの魅力です。
また、Help&Documentationにチュートリアル動画が用意されています。下記の動画では「Adaloの大事な三要素」を教えられます。これは覚えておいた方がいいと思います。言語は英語になりますが、とても分かりやすいです。
Adaloの三要素(これらの組み合わせでアプリを作っていきます)
| コンポーネント | 画面内の各パーツのこと。ドラッグアンドドロップで配置できる。 |
|---|---|
| データベース | アプリが保持するデータ群。各テーブルは「コレクション」と呼ばれる。 |
| アクション | ボタンを押したときの挙動、画面遷移を設定する。 |
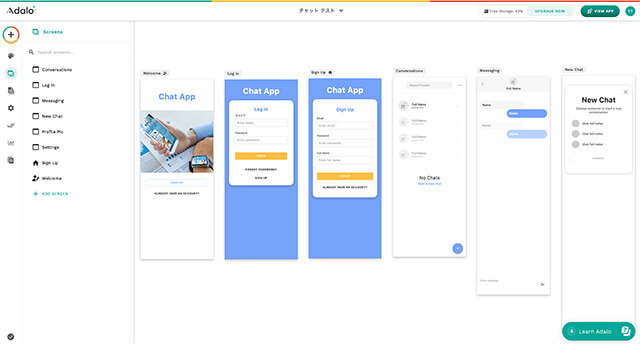
Adaloの開発画面は、各スクリーンの遷移図が大きく右側に表示され、データやアクションを設定するツールが左側に小さくまとまっているのが特徴です。パレットの絵の具からキャンバスに色を塗っていくような感覚といえるでしょうか。画面遷移図は、自在に拡大縮小させられます。

上部のメニューから簡単にアプリ動作をプレビューできるうえ、動作環境としてスマホの色々な機種がシミュレートできるのも便利です。
Adaloは自動保存になるので、特に保存ボタンなどは見当たりません。画面上のShare Your Test Appというところを押すとQRコードが表示されるので、それをスマホから読み取ればもうアプリを使うことができます。

とりあえずテンプレートのままチャットアプリを起動して使用してみました。PWAアプリなので、最初にアプリのアイコンをホーム画面に追加する手順が必要になります。
ユーザー登録し、チャットが送られることを確認できました。
では、続いてテンプレートに手を加えてオリジナルのアプリにしてみましょう。
AdaloにはAppointmentsというテンプレートがあり、個人レッスンの予約管理ができるアプリになっています。これを社内向け業務アプリとしてカスタマイズし、社内研修・トレーニングのスケジュール登録と受講登録アプリにしてみました。

カスタマイズした項目および作成にかかった時間をまとめると以下の通りです。
| 項目 | カスタマイズ内容 | 時間 |
|---|---|---|
| 入力項目ラベルやメッセージの変更 | 英語→日本語化 | ― (途中で挫折※) |
| データコレクションの追加 | 新規データコレクション作成 プロパティとレコードの登録 画面フィールドへの項目追加 |
20分 |
| 研修レベルを★表示 | コンポーネントのダウンロードと追加 コンポーネントとコレクションの紐付け |
10分 |
| Welcome Pageの追加 | 新規スクリーンの作成 既存スクリーンからのアクション(リンク)作成 |
5分 |
簡単ではありますが、コンポーネント、データ、アクションの基本三要素をひと通り盛り込んだカスタマイズ内容です。もしコードを書いていたら膨大な手間が発生したであろう作業も30分足らずで仕上がるのは、ノーコードの真骨頂だと感じました。
Adaloは、とにかく操作が直感的です。ドラッグ&ドロップ、マウス操作によって、まるで「パズル感覚」で仕上がっていきます。途中で「ここはどうするのだろう?」と分からなくなったときも、「多分ここをこうするのかな?」という、勘に頼った操作で何とかなってしまうことがあり、驚いたほどです。
データベース(コレクション)の作成、レコード追加という専門的で難易度が高そうな作業も、選択式が中心の非常に分かりやすい操作で組み立てられ、数式などの入力は不要でした。本当に初心者でもアプリを作れる仕組みになっていると感心しました。ただし、メニューなどが全て英語のため、若干の英語力は必要でしょうか。
※画面の表記が英語なのを日本語に変更する作業で挫折したのには理由があります。Adaloは2024年11月現在、日本語には基本的に非対応で、アプリ使用時における日本語のデータ入力は問題ないものの、アプリ作成時のパーツに日本語を入力しようとすると文字化けしてしまい、うまく入力できません。対応策としては、他のエディタなどからコピペで転記するという方法しかないのですが、あまりにも面倒だったので途中でやめてしまいました。もし完全に日本語表示のアプリを作ろうとする場合は、通常より作成に手間がかかるでしょう。
Adaloを使ってみたいけれど、事前に具体的なイメージを見てみたいという方も多いでしょう。そこで、実際にAdaloで開発された事例をいくつかご紹介します。
Unionとは、大学生、大学教員、大学職員限定のSNSアプリで、全国290校以上の大学生が使用しているアプリです。ユーザー登録をする際には、現役の大学生であることが分かるように各大学から支給された学生用メールアドレスが必要となります。Unionは、以下のような使い方が可能です。
また、創業前後の製品・サービスがアイデア段階で投資を受けることができる「プレシードラウンド」で、1,000万円の資金を調達して開発されたことでも話題となりました。
SmartDishとは、飲食店での料理注文や来店予約を事前に行えるアプリです。コロナ禍において、飲食店での行列が不要となり、待ち時間も大幅に削減されたことで話題となりました。飲食店側は、予約に合わせて調理が行えるようになり、利用者側はできたての料理が楽しめるというメリットも生まれました。さらに、SmartDishは事前決済が可能です。会計時に並ぶこともなく、スマートに会計を済ますことができます。
コロナ禍が始まって、多くのテイクアウト向けアプリが作られました。しかし、SmartDishのCEOである中村氏は、「ただアプリを作ってお店任せにする」のではなく「お店もお客さんも、便利に使える」ことを目指したそうです。SmartDishは、コロナの影響を受けた飲食業界に貢献するために考案され、ベース機能の開発に1ヶ月、仮説検証&改善に1ヶ月というスピード開発によって、2020年9月1日に公式リリースされています。
Sabinukyとは、自分のイチオシのお店をコレクションし、友達やグループにシェアできるアプリです。グルメサイトの情報や評価ではリアルな声が伝わりにくかった飲食店情報を友達やグループのリアルな声でキャッチできます。マップ機能を搭載しているので、現在地近くのお店を探すことも可能です。自分が訪れた飲食店のメモや記録用として活用する、友達のオススメから飲食店を探すなどの使い方ができます。Sabinukyのホームページには、開発秘話も掲載されています。「なぜAdaloを選んだのか」「アプリリリースに必要なもの」「App Storeに公開しようとして何度もリジェクトされた話」など、これから開発を進める人に参考になるでしょう。
現在は多くのノーコードツールが存在します。ここからは、以前ご紹介した「AppSheet」と「Adalo」との違いについて解説します。
まずAppSheetは、開発したアプリを公開(Deploy)せずに、10人までの個人で使用する場合は無料で使えます。データベースなどの環境構築をする必要がなく、GoogleスプレッドシートやExcelなど、現場で普段使っているデータが活用できるのが特徴です。さらに、Googleドライブ、Gmail、Googleカレンダー、GoogleマップなどのGoogleサービスとの連携ができます。
それ以上の料金は以下のとおりです。
| Adalo | AppSheet | |||
|---|---|---|---|---|
| 費用 | Free | 0/月 | Free | 0/月 |
| Starter | $45/月 | Starter | $5/月 | |
| Professional | $65/月 | Core | $10/月 | |
| Team | $200/月 | Enterprise Plus | $20/月 | |
| Business | $250/月 | |||
「AppSheet」について詳しく知りたい場合は、過去記事を参考にしてください。

Platio(プラティオ)は、100種類以上のテンプレートから誰でも簡単に社内で利用する業務用のモバイルアプリを作成できるノーコードツールです。AdaloはWEBアプリ作成ツールのため、性質の違いはあるものの、両者について比較してみることにしましょう。
「ひと目を惹きつけるデザイン」という点でみれば、Adaloに軍配が上がります。隅々までセンスが良く華やかで、オシャレです。さすがネイティブアプリでのリリースに対応しているだけあります。
一方、「機能的なデザイン」ということでいうとPlatioも負けてはいません。業務利用に特化しているPlatioは、情報を的確に共有するというシンプルな構成になっています。作業するときに一番使いやすい画面レイアウトにカスタマイズできるのも特長です。
これはPlatioの勝ちといえるでしょう。様々な業務に合ったテンプレートが100種以上もそろっているPlatioに比べると、Adaloのテンプレートは10種類と数が少ないです。
どちらも開発しやすいので、甲乙がつけられません。Adaloは前述した美しいデザイン性と、シンプルな構造かつ直感的なパーツ配置でバラエティに富んだアプリ作成ができる点が魅力です。反面、アプリが複雑になると属人化しやすく、メンテナンスが困難になりそうです。
対してPlatioの画面遷移は、一覧、入力、閲覧という3タイプに絞られているので、作成者以外の人が見てもアプリの構造を理解して修正することが容易です。
また、Platioは国産ツールのため管理画面やチュートリアルも日本語で利用できます。
Platioを利用するとどのようなアプリが開発できるのか、具体的な事例を知りたいという方のために、Platioで開発されたアプリの事例をご紹介します。
工場などから排出される廃アルカリや廃酸の中和など産業廃棄物の中間処理を行っている株式会社興徳クリーナー様では、これまで「工場日常点検」や「暑さ指数管理(WBGT)」などの現場の報告業務を紙で管理していましたが、紛失や破損などのリスクがある上、手書きの記入やファイリングが手間、蓄積した情報を役立てづらいなどの課題がありました。
そこでPlatioを導入し、最短1時間で業務をアプリ化したことで、年間400時間もの業務時間が削減されました。また、ISOや行政の許認可に必要な記録も効率的に行えるようになりました。

事例の詳細は、こちらから。
りんごを中心に年間約4〜5万トンの農産物を取り扱うつがる弘前農業協同組合様では、7つの拠点にある貯蔵庫の在庫管理は紙ベースで運用しており、各拠点から手書きのメモで事務所に報告し、さらにそれをFAXで送信していました。事務所には毎日最低でも20枚のFAXが届き、Excelに手入力して集計するため非常に手間がかかっていました。
そこで、Platioで「りんご在庫管理アプリ」を作成し、各拠点からアプリ上で販売在庫数を報告できるようになりました。この結果、Excelへの入力や集計作業が不要となり、年間にして約500時間もの作業時間を削減。年間5,000枚以上の紙を削減できたため保管スペースも不要になり、業務効率化とコスト削減を実現しました。また、取引先である市場に対し、正確な販売在庫数を3時間も早く提供可能になりました。

事例の詳細は、こちらから。
送迎バスの運行管理業務を請け負う株式会社エキスパート様では、「業務日報」「車両点検」「健康管理」を紙で管理していました。従業員は直行直帰型のため、紙の授受は郵送で行う必要があり、送付や受け取りに手間がかかっていました。
そこで、Platioを導入し「業務日報アプリ」「車両点検アプリ」「健康管理アプリ」を1日で作成。アプリ活用により簡単でタイムリーな情報共有を実現し、煩雑な事務作業を大幅削減しました。また、ペーパーレス化を実現し、DXへの第一歩を実現しました。

事例の詳細は、こちらから。
株式会社ホテルグランヴィア岡山様では、客室の状態をExcelで作成する連絡表に客室の状態を文章で記入していました。しかし、フォーマットが統一されていない、写真が添付できない、客室の状態を確認してからExcelに入力するためにタイムラグが発生するなどの課題がありました。
また、客室課、予約課、施設課、フロントの4部門でのデータの共有がスムーズに行えていませんでした。
そこで、Platioを導入し「客室カルテアプリ」を作成。4部門でリアルタイムに情報共有をすることが可能になりました。
また、写真を使った報告が行えるようになり、報告データの一元管理できるようになったことから、計画的な設備の修繕が可能になりました。

事例の詳細は、こちらから。
今回は、ノーコードツールAdaloを紹介いたしました。過去に取り上げたノーコードツールと比較しても、Adaloは最も操作が理解しやすく作りやすいツールだといえます。スプレッドシートをアプリ化するというパターンではなく、直感的に画面を並べていく方式なので、アイディアをすぐに形にしやすいと感じました。ネイティブアプリのリリースができるゆえ、Adaloは全体としてコンシューマー向けを意識したカジュアルな印象ですが、PWAで共有することが可能なので、組織内で役立つモバイルアプリを作ることも充分可能でしょう。まずは触って体験してみてはいかがでしょうか?
時間のかかる現場の管理業務。 モバイルアプリの活用による【現場のDX】推進をマンガでわかりやすく解説します。



