
皆さんこんにちは、「アカマツ」です。
『IT初心者の新卒社員がアプリ開発に挑戦してみた(前編)』に続いて、後編をお届けします。
前編では主にIT初心者である私「アカマツ」がモバイルアプリ作成ツール「Platio」で作成した釣りマップアプリの内容についてご紹介しました。今回の後編では、皆さんお待ちかねの「アプリの作成方法」についてご紹介します!

画像中心で比較的分かりやすい内容となっていると思うので、楽しく読み進めて頂ければと思います。今回の釣りマップアプリを作成するにあたって、プログラミング経験もないのにアプリを作成することなどできるのだろうか、という心配がありました。そんな心配とは裏腹に、作ってみるとプログラミング知識がいらないどころかドラッグ・アンド・ドロップといったマウス操作だけでアプリを作ることができました。操作が簡単だったこともあり、実はこの釣りマップアプリは30分で作成できました。
ここからは実際に作成手順をご紹介していきます。それではどうぞ!
まず、Platioで利用するアプリはPlatio Studioというツール上で作成することができます。WebブラウザからPlatio Studioにログインすると、こちらの画面が現れます。新しくアプリを作成する時は、中央の「+ミニアプリを作成」をクリック。ミニアプリとは、Platioで作成するアプリのことで、作成したミニアプリはモバイルにインストールしたPlatioアプリで使用することができます。

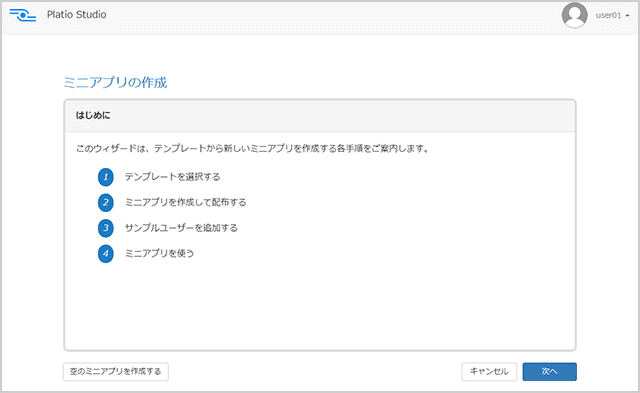
テンプレートを用いてアプリを作成する場合は、次に表示されるウィザードの画面で右下の「次へ」をクリックします。
今回はテンプレートを使用せずにいちからアプリを作成するため、左下の「空のミニアプリを作成する」をクリックします。

そうすると、作成するミニアプリの名前を入力する欄が表示されるので、好きな名前を入力します。今回は釣りマップを作成するので、「釣りマップ」と入力します。
入力が完了したら、右下の「作成」をクリックします。

「まだミニアプリは使えません」という注意事項が表示されます。確認後右下の「完了」をクリックします。

これで、釣りマップというミニアプリができました。
続いて、ミニアプリの内容を構成する「データポケット」を追加していきます。データポケットとは、ミニアプリ内のデータを入力・表示する部分のことを指します。
画面中央の「+データポケットを追加」をクリックします。
「データポケットの追加」というポップアップ表示が出てくるので、今回は「レコード管理」を選択して、「追加」をクリックします。

こちらが、ミニアプリのデータポケットを編集する画面になります。
早速編集していきましょう!

まずはアプリで入力・閲覧するためのフィールド(項目)の追加/削除を行います。
あらかじめ2つのフィールドが用意されていますが、今回は使用しないので、削除します。

フィールド名横の「▼」をクリックすると、選択項目が表示されるので、一番下の「削除」をクリックします。

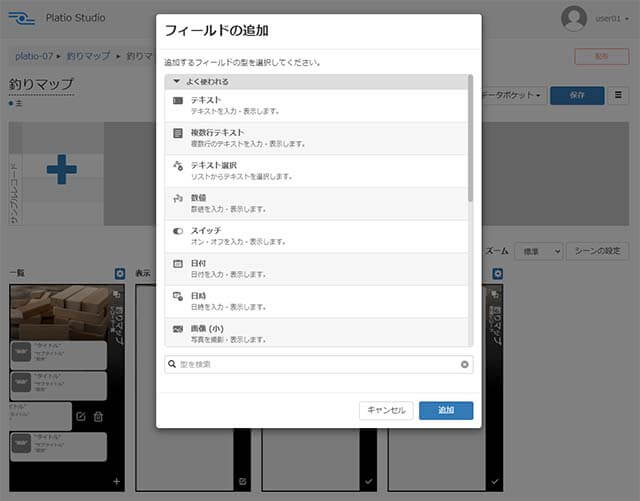
新たな項目を追加する時は、大きな「+」をクリックします。
そうすると、フィールドを選択するポップアップ表示が出てくるので、利用用途に応じて選んで追加していきます。

続いて、追加した各フィールドの詳細を設定していきます。
まず、フィールド名の変更ですが、青い歯車マークをクリックします。

歯車マークをクリックすると、名前の変更ができる画面が表示されます。
その他詳細設定を行う必要のある項目もあるので、その場合は歯車マークの左横にある4本線のマークをクリックして編集を行います。

次に、アプリの一覧画面を編集していきます。
一番左の「一覧」という項目の右上にある歯車マークをクリックします。
デザインや機能を自由に設定することもできますが、今回は基本のフォーマットに従い「 割り当て」の設定だけを行います。割り当てをすることで、入力した内容を一覧画面で閲覧することができるようになります。左にある画像を参考にしながら、それぞれの箇所に当てはめたい項目を選択していきます。

このように、選択が完了したら、右下の「完了」をクリックします。

もう一つ、地図機能を追加したいので、右上にある「シーンの設定」を選択します。

「シーンの設定」をクリックすると、ポップアップが表示されるので、「レコードリスト」を選択し、上から2項目目の「レコードを地図上に表示」を選択します。選択ができたら、右下の「完了」をクリック。

こちらも、「割り当て」の設定を行うので、「地図」の歯車マークを選択し、画像のように項目を選択していきます。選択し終えたら右下の「完了」をクリック。

これで、データポケットの設定は完了です。
続いて画面右上の「保存」をクリックして、このミニアプリの設定内容を保存します。

保存が完了すれば、ミニアプリの作成は完了です!
次に、作成したこのミニアプリをモバイル端末で使えるようにしていきます。
ミニアプリの設定内容を保存すると、「保存」の上に表示されている「配布」がオレンジ色に変わるので、その「配布」をクリック。

次の画面では配布に関わる各種手順のお知らせが表示されるので、続けて右下の「配布」をクリックします。配布とは、このPlatio Studioで作成したアプリをモバイル端末上で使えるようにすることを指します。
続いてユーザー追加の画面が表示されるので、ミニアプリを使って入力をするユーザーの「名前」「パスワード」「メールアドレス」をそれぞれ設定し「追加」をクリックします。

ミニアプリの配布完了画面が表示されたら、手元のモバイル端末でアプリを使うことができます!ここまでプログラミングなどは一切なく、非常に簡単にアプリを作成することができました。

PC側での操作は以上で、ここからは実際に作成したアプリを使うためのモバイルでの操作に移ります。事前にモバイル端末でダウンロードしておいたPlatioアプリを起動し、URLを入力するか、ミニアプリの配布完了画面に表示されるQRコードをスキャンして下さい。
すると、作成したアプリのログイン画面が表示されるので、先程設定したユーザー名またはメールアドレス、そしてパスワードを入力してログインボタンをタップすれば、すぐにアプリを使うことができます。
作成した釣りマップアプリを実際に使ってみた内容は、前編にてご紹介していますので、ぜひこちらも御覧ください。

実際にアプリを作ってみた感想としては、「拍子抜けするほど簡単で驚いた」というのが正直な感想です。これまで、アプリを作ったこともないどころか、ITに関する知識すらも乏しかった私でも簡単にアプリを作ることができました。
ここまで見て下さってありがとうございます。はじめてのブログ制作ということで、新卒社員による初めてのアプリ制作をお届けしました。初回ということで、比較的簡単な内容となっていますが、今回詳しくご紹介のできなかったテンプレートを使うことで、さらに簡単にアプリを作ることができます。またQRコードの読込やプッシュ通知機能など、さまざまな機能もPlatioではご利用いただけます。
ご興味のある方は、Platioの導入事例やテンプレートについても別記事にてご紹介していますので、是非ご覧になって下さい。また、Platioで実際にアプリ作成を体験できるセミナーも実施していますので、是非参加してみて下さい!
時間のかかる現場の管理業務。 モバイルアプリの活用による【現場のDX】推進をマンガでわかりやすく解説します。



